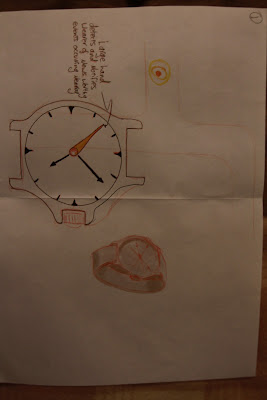
This is just an example of some of the concept bombs (Will's and mine).
We then sat down and looked at them all (Ann-Maree, Will and I did- Felicity missed this class). We first went through deciding which ones were even a reality and then picked our favourite from each set of three induvidal.
We looked at Will's first one (the watch), my ATM bank card data collecter/ATM locator and Ann-Maree's app for older members of the family.
Will's was the one we focused on most because we still had The Fun Theory in our heads.
We really wanted to stick to this as we recognised it as being very effective partnered up with interaction design. And since interaction design seemed to be fun in so many of the designs we had researched, we wanted to this to be our team's philosophy and identity.
Will's watch design was basically a GPS that showed you what your heart desired and the direction it was in (like that compass in Pirates od the Carribean). You programmed in your favourite things to do, things to eat, things to see, interests etc and as you were out and about in the city or in suburbs you hadn't been before it would show you the direction of places you might enjoy. The scenario in which you would use it however, is a day out in which you had no plans and didnt mind going to surprise locations as dictated by this watch. The data collection was tracking and logging the places of interest to you that you pass without you realising.
We thought this could be something to look at for The Fun Theory. We thought it could be adapted into some sort of game... like a trail of breadcrumbs type of device/community. So you could log in a place you want your friend to check out and your watch would lead you there, then you could leave a place for THAT friend to check out. You could complete little missions (take a picture of a statue along the way and upload) and have an online community and game system for the public.
One thing we really kept going back to is that for The Fun Theory to work, it really needed to be in a public environment. It needed to be an accidental discovery, something that people stumbled into and it diverted their bad habits into positive ones subtly. In a home environment people would have to buy it themselves and once used a few times it would cease to have the same effect. The Fun Theory was more about a wake up call than a constant everyday installation. It make you go "oh hang on, i don;t recycle... maybe i shuld continue to do this rom now on" or "oh man that wasn't hard,, maybe i should just take the stairs from now on, i'll lose some weight this wasy".
We went away thinking about this for consideration in our final design concepts.